REACT 기초
1. 리액트가 무엇인지
2. yarn
3. 리액트 업계 hello world.
4. 리액트 꿀팁

REACT : 유저 인터페이스를 만들기 위한 자바스크립트 라이브러리
* 오픈소스 라이브러리
UX : User Experience (사용자 경험) - 사용자가 서비스를 이용하면 겪는 모든 이용 경험
UI : User Interface (사용자 인터페이스) - 사용자가 경험을 할 때 직접 상호작용을 한 부분

프레임워크 : 뼈대, 골조, 소프트웨어의 설계와 구현을 위한 상호 협력하는 클래스와 인터페이스의 집합
라이브러리 : 소프트웨어를 개발할 때 컴퓨터 프로그램이 사용하는 비휘발성 자원의 모임 (이미 만들어진 기능들의 집합의 느낌이다)
프레임워크 : 전체 설계와 구현을 주도
라이브러리 : 불려 와 사용되는 도구
리액트는 어플리케이션을 만들 때 필요한 여러 부분 중에서 ui를 만들어 내는 라이브러리이다

온전한 하나의 어플리케이션을 만들기 위해서 부족한 기능들은 다른 추가적인 라이브러리를 사용해야 하기 때문에 완전한 프레임워크라고 할 수 없다
예를 들어 REACT에서는 PAGE 전환 기능을 제공하지 않는다
이럴 경우 REACT ROUTER와 같은 라이브러리를 추가로 사용해둬야하고 이렇게 많이 사용하게 되는 라이브러리들이 모여 하나의 프레임워크 같은 리액트 생태계를 이루고 있다
JSX 문법 파헤치기
1. 하나의 요소로 감싼다
function Hello() {
return (
<div>Hello</div>
<div>I'm it것저것!</div>
);
}→ error!
function Hello(){
return (
<div>
<div>Hello</div>
<div> I'm it것저것!</div>
</div>
);
}→ 하나로 감싸줘야 함
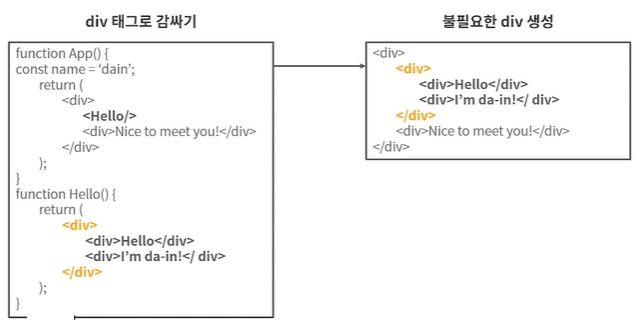
이렇게 작성하다보면 의미 없는 div태그가 추가된 것이다

react는 컴포넌트 기반의 개발이 가능하다
function App()
function Hello()
이거 하나 하나들이 다 컴포넌트이다
이렇게 요소를 쪼개어 코딩할 수 있다
예시를 보면 Hello 컴포넌트에서는 Hello I'm da-in이라고 인사한다
app 컴포넌트에서는 hello를 불러서 쓸 수 있다
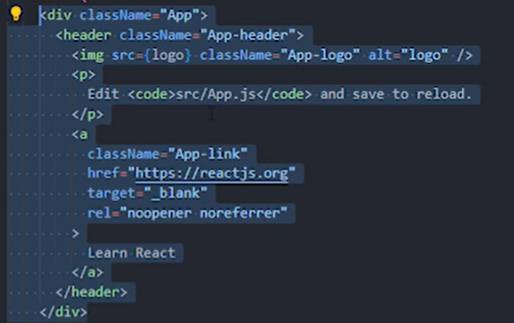
최종적으로 우리의 브라우저에 표시될 때는 오른쪽의 html 처럼 하나로 렌더링이 되는 데 하나의 요소로 감쌀 때 div 태그를 연결하면 오른쪽처럼 렌더링 했을 때 div 태그로 감싸진 형태로 들어가게 된다
이러면 단순히 감싸기 위해서 의미 없는 div 태그가 하나 추가 된 것이다
| //Fragment 태그로 감싸기 function App() { const name = "it것저것'; return ( <div> <Hello/> <div>Nice to meet you!</div> </div> ); } function Hello() { return ( <fragment> <div>Hello</div> <div>I'm it것저것!</div> </fragment> ); } |
div가 아니라 fagment 태그로 감싸주면
최종 렌더링 되었을 때 fragment 태그 없이 fragment 태그 내부로만 들어가게 된다
| //Fragment 태그 생략 <div> <div>Hello</div> <div>I'm it것저것</div> <div>Nice to meet you! </div> </div> |
이 부분에서 엄청난 것은 축약형이 있다는 것이다
fragment, 닫는 fragment 솔직히 너무 길다
이렇게 쓸 수 있다
| // Fragment 축약 function App() { const name='it것저것'; return ( <> <Hello/> <div> Nice to meet you! </div> </> ); } function Hello() { return ( <> <div>Hello</div> <div>I'm it것저것!</div> </> ); } |
| // Fragment 태그 생략 <div>Hello</div> <div> I'm it것저것 </div> <div>Nice to meet you! </div> |
코드가 이렇게 깔끔해진다
2. 자바스크립트 표현식의 사용
| // { } brackets로 감싸기 function Hello() { const name = 'it것저것'; return ( <> <div>Hello</div> <div>I'm {name} ! </div> </> ); } |
| <div>Hello</div> <div>I'm it것저것 ! </div> |
JSX안에서도 자바스크립트를 사용할 수 있다
JSX안에서 자바스크립트 표현식을 쓸 때는 "{ }"로 감싸면 된다
return 함수 밖에서 선언한 name이란 변수를 사용할 때에 "{ }"으로 감싸서 사용할 수 있다
그러면 I'm it것저것!이 출력될 것이다
3. 조건부 렌더링
If...
| function App() { const num = 1; return ( <> <div>{ if(num==1){"num is 1"} else{"num is not 1"} }</div> </> ); } |
if는 jsx에서 사용할 수 없다
→ 사용 할 수 없음
사용할 수 있는 방법
(1) Return문 밖에서 if문 사용
| function App() { const num = 1; if(num == 1){ return <>num is 1</> } else { return <>num is not1 </> } |
return 함수에서 return 하는 게 하나일 경우에 소괄호를 생략할 수 있다
| function App() { const num = 1; if(num == 1){ return <>num is 1</> } return <>num is not1 </> } |
else도 생략이 가능하다
하지만 이렇게 되면 지금은 한줄이지만 return 하는 내용이 엄청 많은데 그중에 일부만 다를 때 굉장히 비효율적이다
조건을 따라 return 전체를 다르게 하는 것보단 return의 jsx에서 딱 필요한 부분에만 조건을 보는 게 좋다
jsx에서 사용 가능한 논리 연산자
(2) &&와 || 이용하기
| function App(() { const num = 1; return( <> {num == 1 && <div>num은 1이 맞습니다. </div>} </> }; } |
&& 연산자는 거짓을 찾아서 false로 return한다
왼쪽의 조건이 거짓일 경우 false를 return하고 끝이 나버리지만 왼쪽의 조건이 참일 경우 오른쪽의 조건이 참인지까지 판별한다
오른쪽은 false가 아니기 때문에 참이다
자바스크립트에서 참일 경우 마지막 참에 원래 값을 return한다
요약하면
똑같이 참일 경우에만 오른쪽 값이 렌더링 된다
| function App() { const num = 1; return( <> {num==1 && <div>num은 1이 맞습니다 </div>} {num==1 || <div>num은 1이 아닙니다 </div>} </> ); } |
&&연산자와 반대인 || 연산자는 사용은 가능하다
반대의 문장이기 때문이다
결과를 말하자면 || 연산자는 왼쪽 조건이 거짓일 경우에만 작동하게 되는 데 그 원리는 and연산자를 연 것 처럼 생각하면 됨
(3) Case문 사용하기
| function App() { var status = 'happy'; switch (status){ case 'happy' : return <p> 좋은 아침이에요!</p> case 'angry': return <p>구경났어요?</p> default: return <p>안녕하세요.</p> } } |
switch case를 활용한 조건부 렌더링도 있다
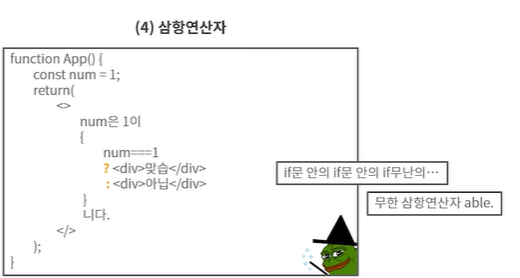
(4) 삼항연산자
| function App() { const num = 1; return( <> { num === 1 ?<div>num은 1이 맞습니다. </div> :<div>num은 1이 아닙니다. </div> } </> ); } |
num이 1일 경우 num은 1이 맞습니다
num1이 아닐 경우 num은 1이 아닙니다
를 return 해준다

공통된 부분은 이렇게 "1이 ~ 니다" 이 부분은 조건부 렌더링 밖으로 빼줄 수 있을 것이다
삼항연산자 안에 삼항연산자 삼항연산자 안에 삼항연산자 이런 식으로 중첩되게 쓸 수 있음
중속 if문이 가능하다


자바스크립트는 원래 웹페이지에서 동작하기 위한 언어
node.js는 웹 브라우저 환경이 아닌 환경에서도 자바스크립트를 사용할 수 있도록 해준다
웹 브라우저가 아닌 웹 서버 등에서 말이다
프로젝트 개발을 위한 다양한 도구들이 node.js를 사용하기 때문에 설치해야한다
Setting Node.js
최신버전 보다는 검증된 LTS 버전 다운로드 - 설치 후
설치 확인 (window)
- 윈도우키 → CMD 명령 프롬포트 실행
- node -v 명령어 입력
- 버전 정상 출력 확인

설치확인 (mac)
- Terminal 실행
- Node -version 명령어 입력
- 버전 정상 출력 확인
| $ node --version v.16.13.2 |

npm이라는 패키지 관리자가 자동으로 설치된다
하지만 우리는 yarn을 사용할 것이다
NPM(node package manager) : 자바스크립트 라이브러리들을 설치하고 버전을 관리한다
react도 하나의 라이브러리이고 어플리케이션을 개발하며 정말 많은 라이브러리를 사용한다
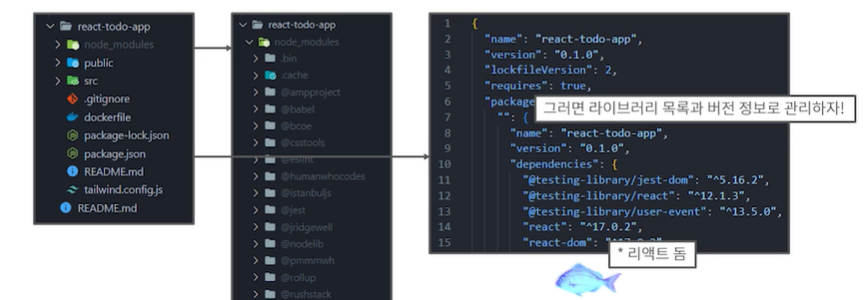
npm은 프로젝트 폴더와 node_modules라는 폴더에 라이브러리들을 저장하고 pakage.json 파일에 라이브러리들의 정보를 적어서 저장한다


개발을 하면 node_modules에 용량이 엄청 많아진다
프로젝트 파일을 주고 받을 때 라이브러리까지 다 주고 받기까지는 너무 크다
그래서 package.json 파일만 주고 받으면

npm을 통해 몇 버전에 무슨 라이브러리를 썼고 각자 다운 받으면 프로젝트 환경을 통일할 수 있다
yarn
npm과 같은 역할을 한다
facebook에서 npm의 단점을 보완한 라이브러리 관리 도구이다
Setting Yarn
yarn 설치(window)
- npm으로 yarn을 설치한다
| ps C:\Users\user> npm -install -g yarn |
yarn 설치 확인 (window)
- 버전이 출력되면 정상 설치 완료
- 'yarn'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다. 에러발생시 환경변수 설정 필요 (구글에서 yarn 환경변수 설정 검색!)
| PS C:\Users\users> yarn --version |
yarn 설치 (mac)
- npm으로 yarn을 설치한다
| $ npm install --global yarn |
yarn 설치 확인(mac)
- 버전이 출력되면 정상 설치 완료
| $ yarn -v |

그 후
| cd react-study |
해당 폴더로 이동하고
| yarn start |
를 입력하면 현재 우리가 위치한 폴더의 react 웹이 자동으로 시작이 된다


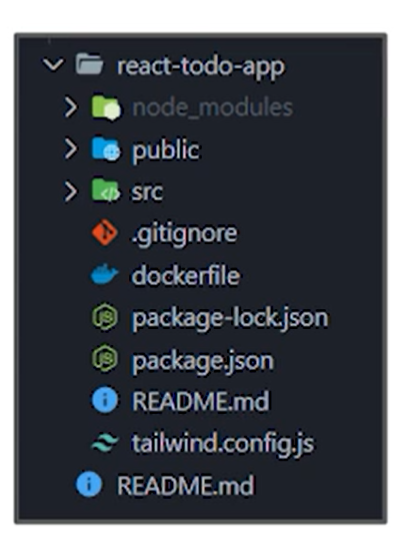
public은 정적 파일들이 담겨 있다
src 폴더에 비해서 별로 사용하지 않는다

react부분에서 가장 많이 다루는 것은 src 폴더이다
react의 큰 흐름은 index.js, app,js 이 두가지에 의해서 이루어진다
public 폴더에서 index라는 파일에서 빈껍데기 파일을 보았는데 우리는 개발한 내용을 그 껍데기 안에 채워 넣는 것이다
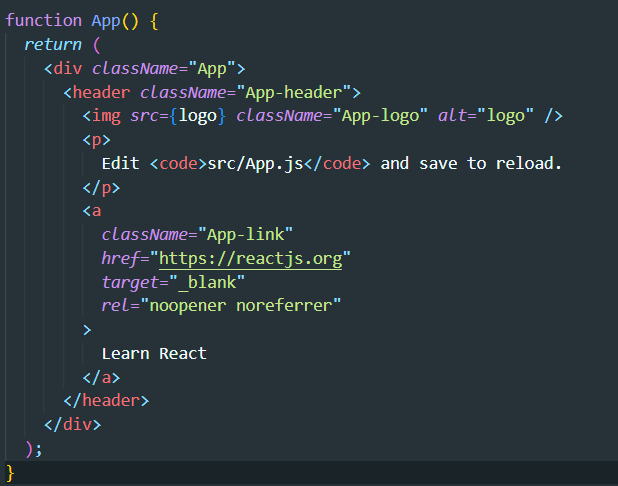
자세한 문법체를 보면 app.js에서

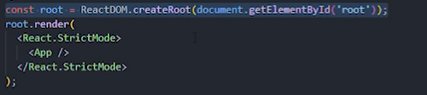
conponent를 생성하고 그렇게 생성한 component를 index.js에서 불러와서 아까 그 빈껍데기 index.html에

코드를 넣는 것이다
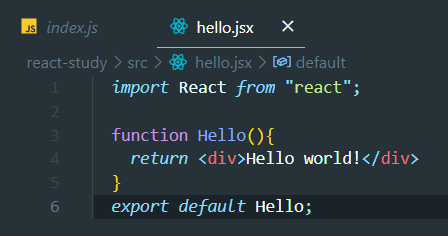
src 파일 안에 hello.jsx파일을 생성한다

이렇게 작성한다
hello라는 함수형 컴포넌트를 선언한 것
hello world를 div 태그로 감싸는 형태
index.js는 만들어진 컴포넌트를 껍데기에 넣는 역할
컴포넌트를 하나로 만드는 건 app.js에 있다
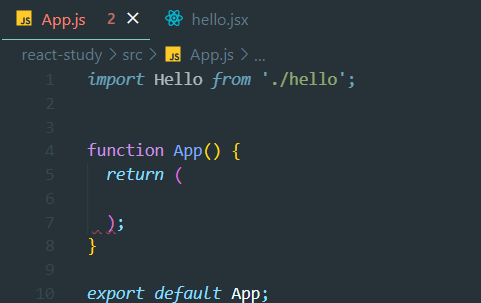
app.js에 가서

이걸 다 날려버리고 우리가 작성한 파일만 불러온다

이렇게 작성해준다

리액트 개발을 할 때 있어야 할 익스텐션을 몇가지 소개하려고 한다
구글에 "react developer tools" 입력하기
react가 렌더링 측면에서 효율적으로 개발하기에 강한 언어이다
react coding을 잘하기 위해서는 이러한 것들을 확인하기 쉽도록 "react developer tools"를 설치해야한다

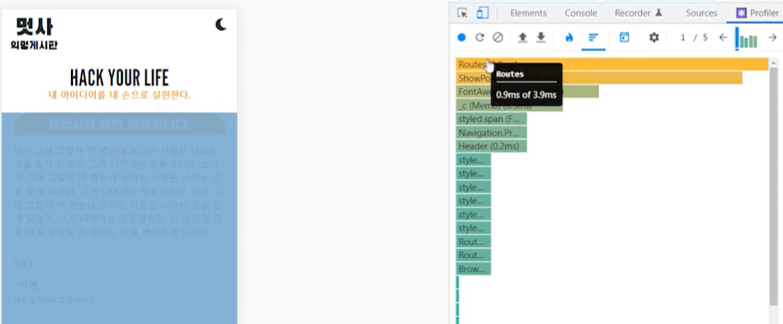
developer tools를 설치하면 컴포넌트 탭과 profiler 탭이 생기는데
컴포넌트 탭을 클릭하면 react elements들의 구조를 쉽게 확인할 수 있다

이렇게 profiler 탭에 가면 각 컴포넌트들이 렌더링되는데 얼마의 시간이 걸렸는 지 등의 퍼포먼스를 확인할 수 있다

설치하기

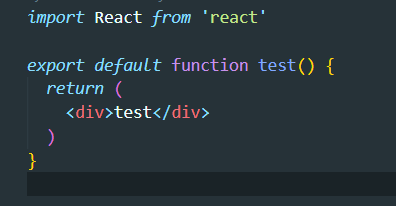
react functional component의 약자로 rfc라고 입력 후 tab키를 누르면

이렇게 된다
* 확장에서 Reactjs code snippets를 설치 하고 rfc를 입력했을 때 자동완성이 되지 않은 경우가 있었다

이것을 설치하지 않았어서 오류가 걸렸다
설치 후 rfc 자동완성 해결 됨

이것을 설치해주면 좋다
우리가 파일을 분리해 컴포넌트 만들고 사용하려면 import를 해줘야 하는데 그것을 자동으로 해주는 아주 유용한 확장기능이다
리액트 공식문서
리액트 공식문서를 자주 들여다 보는 습관을 길러야 한다



