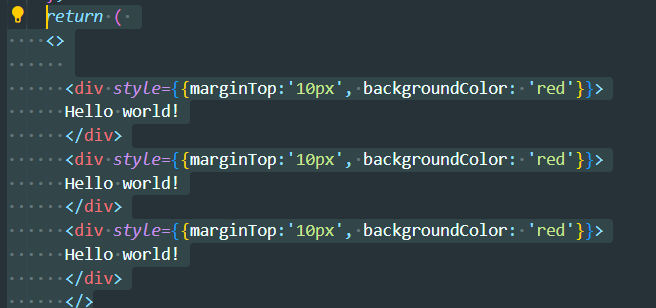
Inline Style


html에서 태그 안에서 스타일 속성을 추가한 것과 같다
아주 작은 차이점이 있는데 제일 먼저 style 속성에 들어가는 값은 객체 형태여야 한다
그리고 css 속성 이름이 camel case로 작성되어 있다는 차이점이 있다
모든 하이픈을 빼고 하이픈 뒤 문자를 대문자로 바꾸면 된다
* Camel Case : 단어가 합쳐진 부분마다 맨 처음 글자를 대문자로 표기하는 방법
두 개 이상의 단어가 모인 합성어에서 사용됨
터미널에서
| yarn start |
를 타이핑하면 됨

그런데 같은 스타일의 태그가 늘어나면 코드 재사용성이 떨어진다

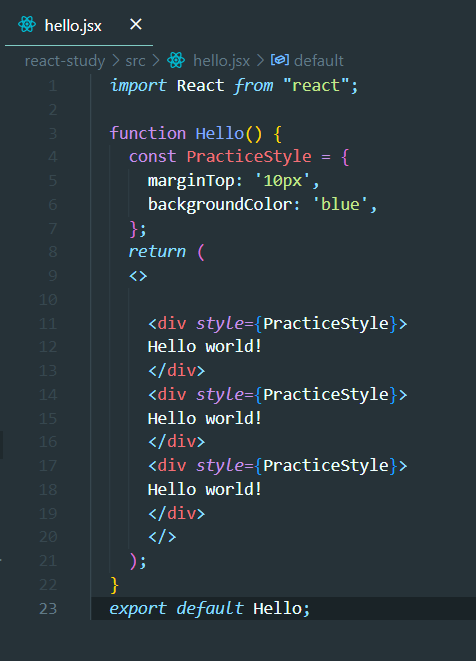
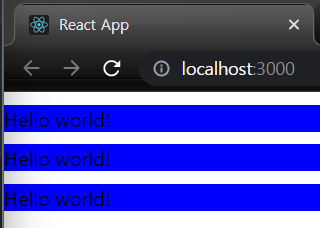
그래서 스타일 값에 들어갈 객체를 미리 선언하여 사용할 수 있다


이렇게 인라인 스타일을 할 수 있고
기존의 css 파일의 별도로 작성해서 적용하는 방식도 사용할 수 있다
css 파일을 작성해보자
|
.red {
background-color: red;
color: beige;
font-size: 48px;
padding: 16px;
}
// red라는 클래스를 작성해보겠다 |
이것을 적용하려면 html 상단에서 css를 불러와줘야 한다

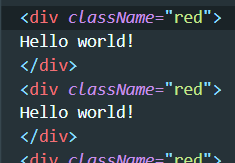
적용을 원하는 div에 class 속성을 입력해주면 된다
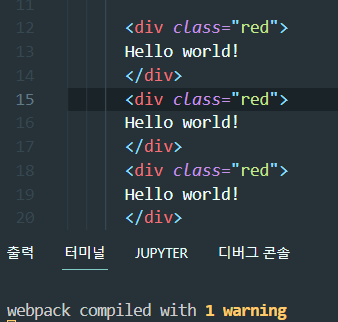
html에서는 class이라고 입력하려면 "className"으로 입력해주면 된다
react 16 ver. 이전에서는 class로 작성하면 에러가 났고 이제는 class를 "className"으로 자동변환해줘서 실행은 되지만 console창에 경고가 출력된다


css파일을 작성하는 방법에 대해 알아보았다
마지막으로 styled components에 대해 알아보겠다
styled components는 개발자들이 선호하는 css인 js 라이브러리 중 하나이다
자바스크립트 내에서 스타일링을 돕는 라이브러리인데 앞에서 인라인 스타일링은 camel case로 작성해야하는 등의 차이가 있었다
styled components를 사용하면 js에서 css를 그대로 사용할 수 있게 된다
이 라이브러리를 사용하기 위해서는 먼저 설치를 해주어야 한다
터미널을 열어서
| yarn add styled-components |
설치하면 package.json의 styled-components가 추가된 것을 볼 수 있다

Styled components를 사용하려면 상단에 설치할 라이브러리를 불러와준다
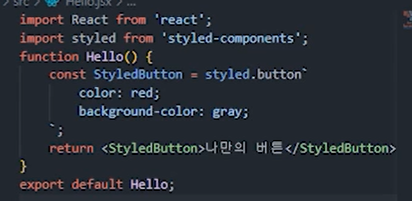
styled componets를 계속 반복하기 귀찮으니 줄여서 styled라고 한다
말그대로 스타일링된 componet를 만들 수 있다
리액트에서 componet 이름은 대문자로 시작해야 한다
백틱 사용
styled 함수가 styled.button 이 함수가 반환해서 styled button에 저장되는 것은 react componets이다
button 형태의 react components를 받아와서 custome한다는 의미로 이해하면 됨
그래서 jsx 내에서 자유롭게 사용할 수 있다
<StyledButton> 이렇게 만들 수 있다
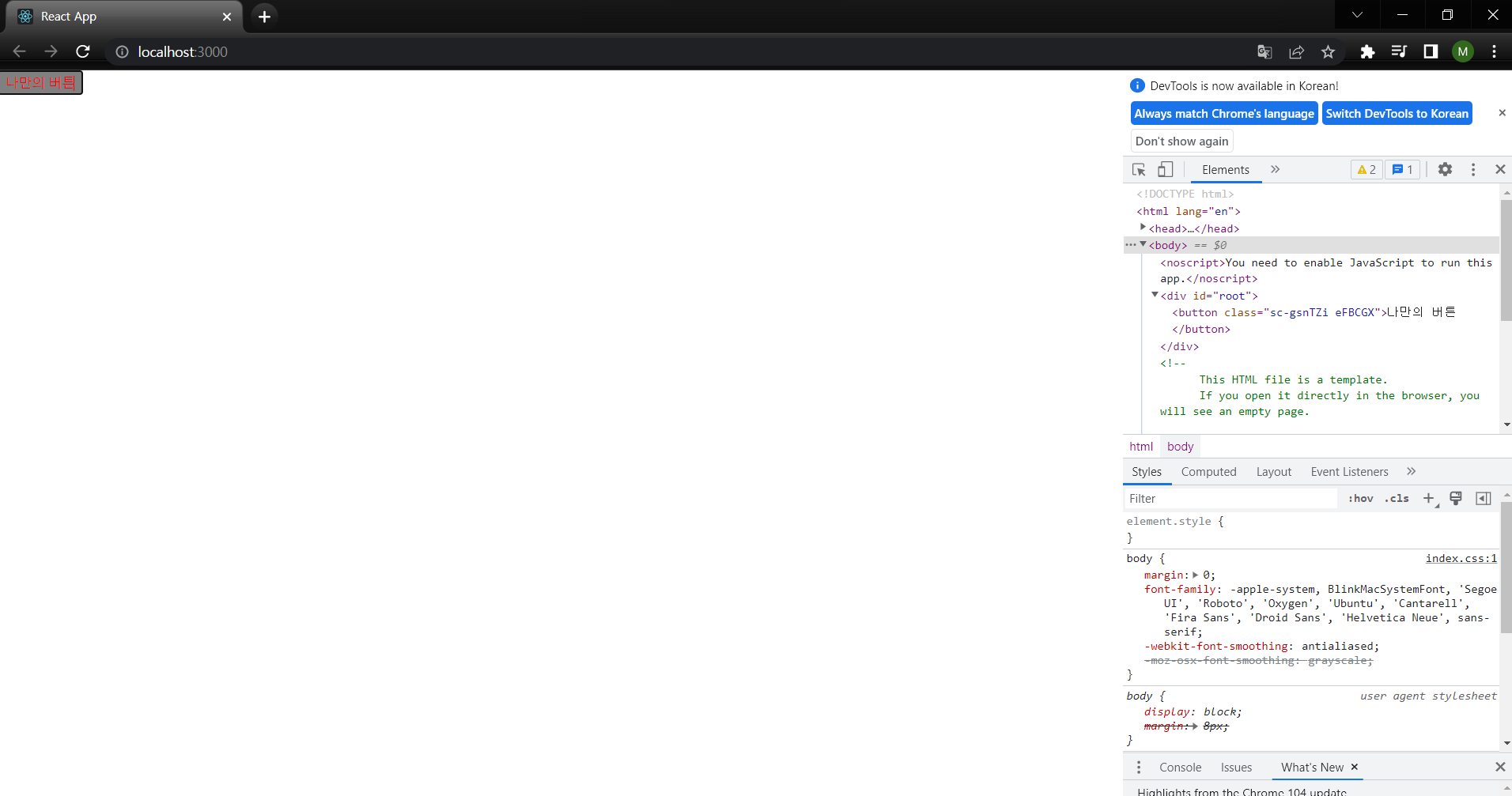
브라우저에서 이 소스가 어떻게 동작하는 지 확인해보면 styled 버튼은 기본 버튼을 상속받아 스타일을 입힌 것이다
그래서 button 태그로 들어가 있고 styled componets 라이브러리가 자동으로 생성하는 class로 지정되어 있는 걸 볼 수 있다


JSX 실습
실습 목표 정리
Dark Mode
: Dark Mode 와 Light Mode 조건부 렌더링 UI를 구현한다
Loading
Loading True : 로딩중일 경우 로딩 이미지를 표시한다
Loading False : 게시글을 표시한다
Loading False && No Post : 로딩은 끝났지만 표시 할 포스트가 없을 경우 없다는 문구를 띄워준다
실습 파일 다운로드
[기존 파일 대체] *src 폴더 내의 기존 파일을 삭제하고 넣으세요!
App.jsx - 기존의 App.js 파일을 대처한다
index.css - 기존의 index.css 파일을 대체한다
[새로운 파일] * 새로운 파일이므로 그냥 src폴더 내에 넣으세요!
styledComponents.js - 실습에 사용할 디자인된 컴포넌트들을 생성해둔 파일
index.css - 전역에 적용된 CSS 파일
loading.svg - 로딩 아이콘 SVG 파일
loading.svg는 로딩할 때 사용할 svg 파일
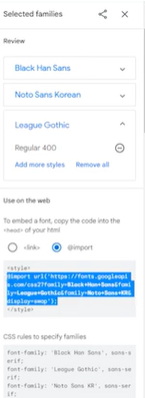
index.css를 보면 @import가 되어있고 url이 되어 있다 이것은 구글 웹폰트를 이용한 것이다
웹서비스에서 사용되는 폰트를 사용자들의 로컬 환경에 일일이 설치하면 비효율이다
구글 웹 폰트를 사용하면 온라인 환경을 통해 설치 없이 폰트를 로드할 수 있다

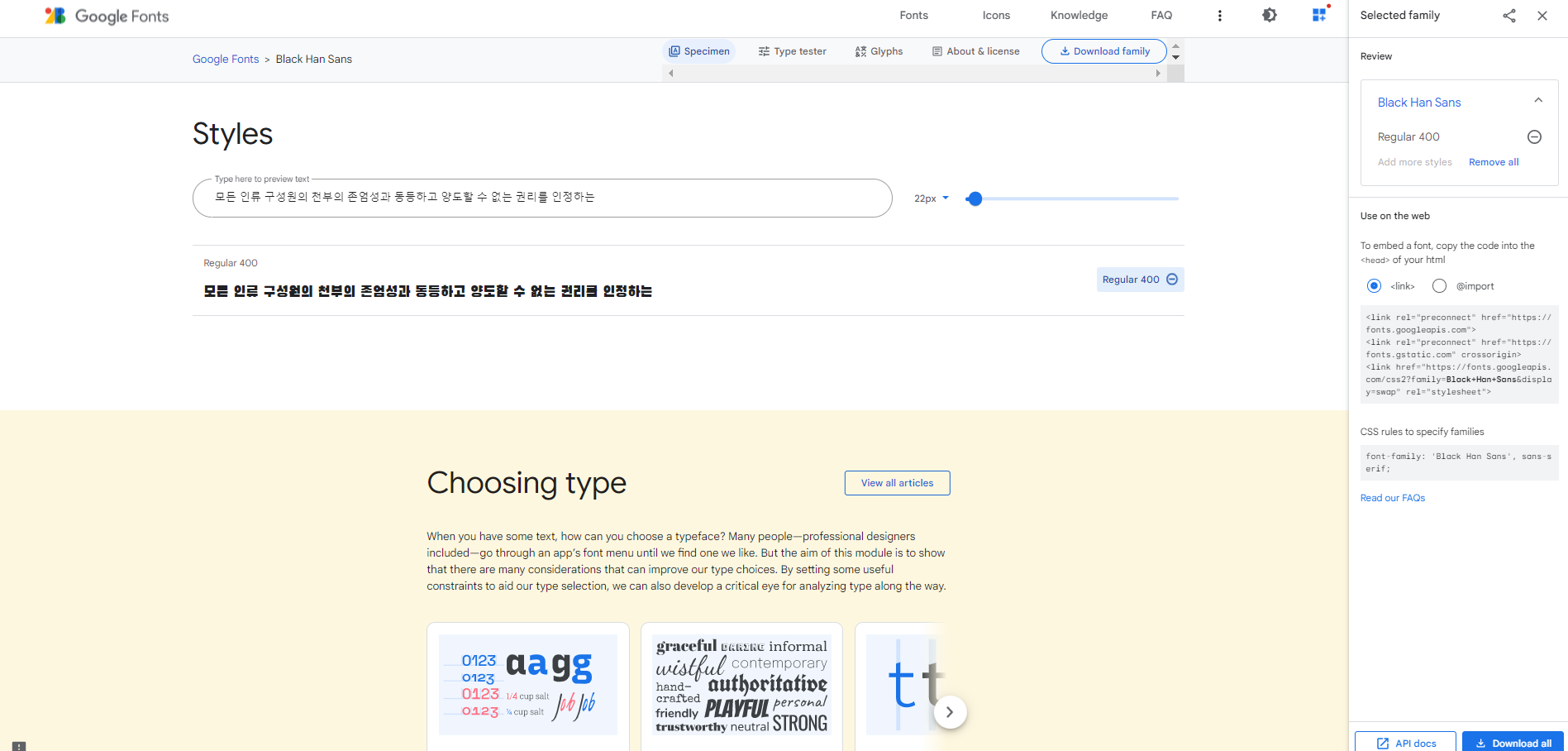
구글 웹 폰트 사이트에서 원하는 폰트들을 검색한다


css 파일 내에서 import 할거라서 import를 클릭해서보면 입력해야 할 코드가 작성되어 있다
이번 실습에서 사용해야할 폰트는
"black han sans" "noto sans korean" "league" 이걸 import를 하면 css에서 폰트 속성을 바로 줄 수 있다

다른 스타일링하기 앞서

이렇게 작성해둬야 한다
다음으로
styledComponents.js인데 우리가 학습했던 styledcomponets 라이브러리를 사용하여 이번 실습에 사용할 우수한 컴포넌트를 미리 작성하고 스타일링한 걸 볼 수 있다
다음은 styles.js인데
|
import { createGlobalStyle } from "styled-components";
|
|
export const GlobalStyles = createGlobalStyle`
${reset}
`;
|
두 개가 import 되어 있다
그래서 정리하면 Globalstyle로 지정된 전역에 브라우저 기본 디자인을 무시하는 코드다
또한 이 파일은 우리가 다크모드를 구현하면서 사용할 lightTheme, darkTheme 스타일링을 작성할 뿐이다
style-reset은 라이브러리를 설치해줘야한다
|
yarn add styled-reset
|
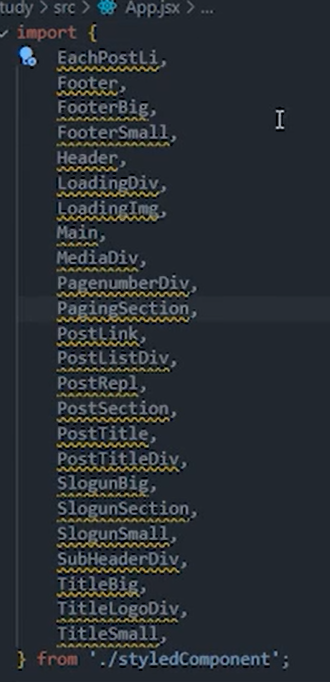
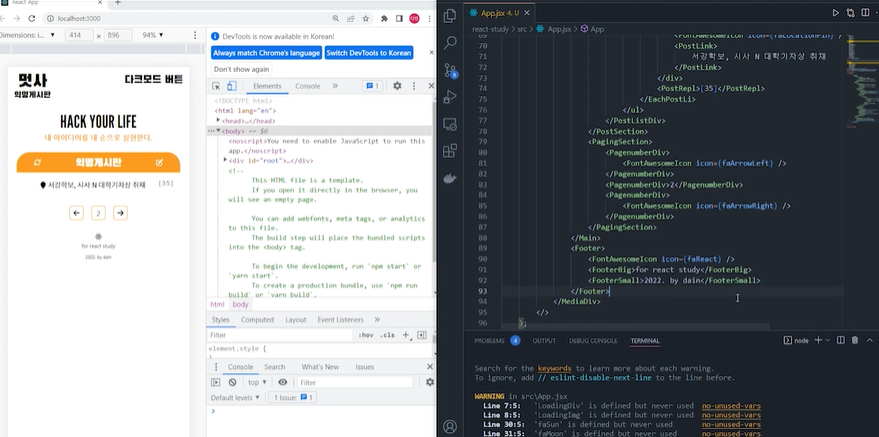
그 다음으론 app.jsx으로 넘어간다
styledcomponent파일에 작성한 코드들이 모두 import되어있는 것을 볼 수 있다

그리고 그 아래로 fortawesome 라이브러리에서 다양한 아이콘들이 import되어 있다

이 아이콘을 사용하려면 또 설치해야한다
| yarn add @fortawesome/free-solid-svg-icons @fortawesome/react-fontawesome @fortawesome/fontawesome-svg-core @fortawesome/free-brands-svg-icons |
아직은 아무것도 안뜨는 것이 맞다
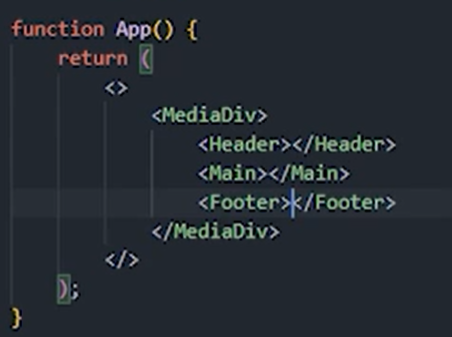
이제 뼈대를 작성해보자


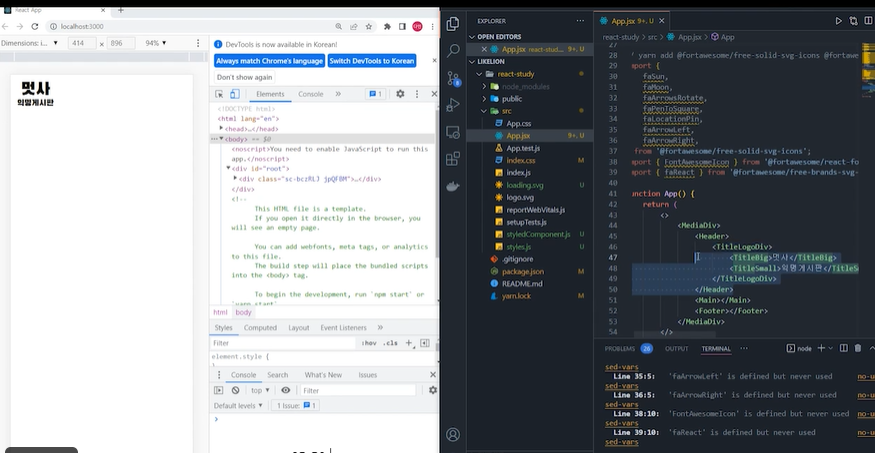
로고가 생겼다

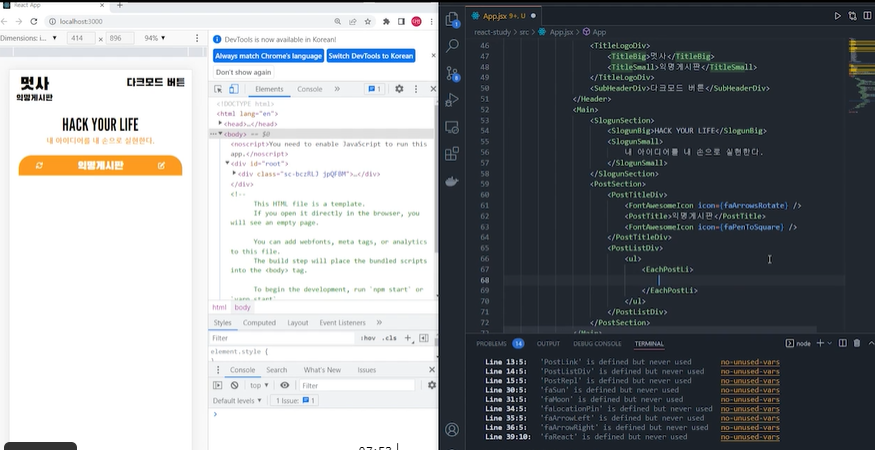
ul 태그로 목록을 만들어줄 것이다


styles.js에서 Globalstyles에 reset를 적용해서 브라우저의 기본 디자인과 여백을 무시하는 코드가 작성되어있었다
그것을 사용해준다
최상단에 닫힌 태그로 작성해주면 된다
사용하려면 import해줘야 한다
저장하면 여백이 사라진다
다크모드 버튼 만들기
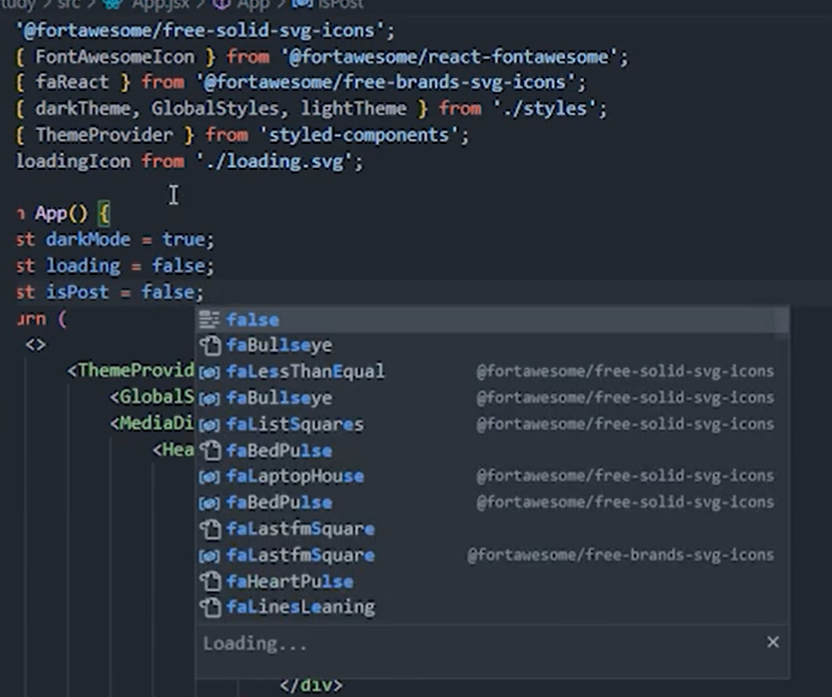
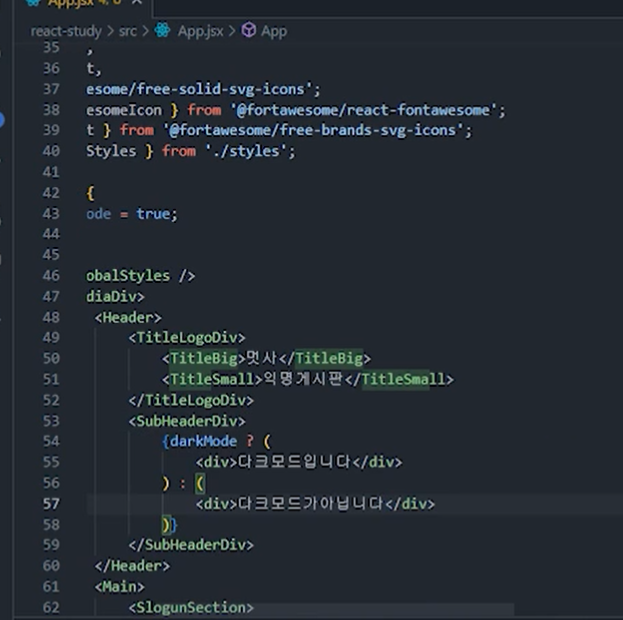
다크모드일 경우와 아닐 경우의 변수를 먼저 하나 선언해준다

삼항연산자를 사용하여 다크모드인지 아닌지

버튼이니까 on off로 바꿔줄 수 있다
글자보다는 아이콘이 직관적인 것 같아서 해와 달 아이콘 모양으로 바꿔보겠다

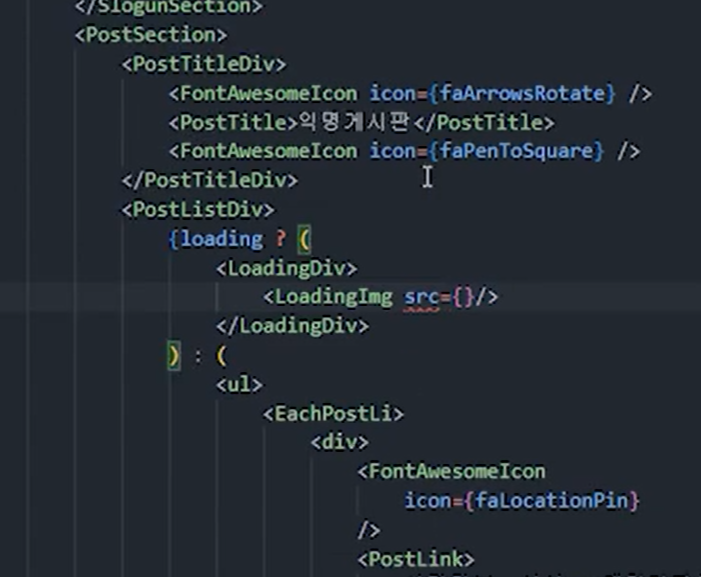
로딩을 구현해보자
로딩중인 상태를 구분하는 로딩 변수를 만들어주고

삼항연산자를 이용해서 로딩중일 경우에는 로딩중이다라는 말에 false일 경우에는 로딩 끝이라는 말을 띄어준다

로딩이 끝났을 때 아래 ul 태그를 보여준다

ul 태그를 로딩 끝 부분에 넣어준다

그리고 로딩중일 때는 로딩 이미지를 띄어주겠다

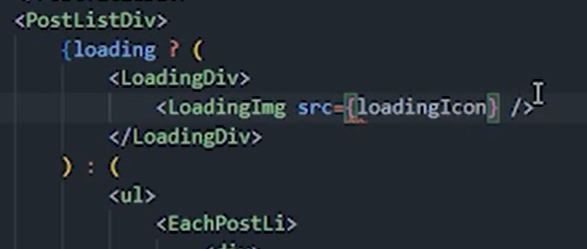
상단에서 loading 아이콘
| import loadingIcon from './loading.svg'; |

src에 입력을 해준다
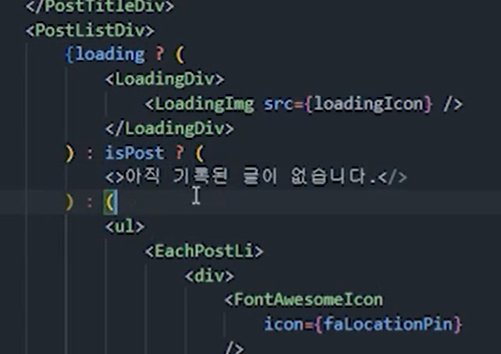
게시글이 없다면 게시글이 없다고 띄울 것이다
포스트가 있는 지를 구분해줄 변수 ispost를 만든다
| const isPost = true; |

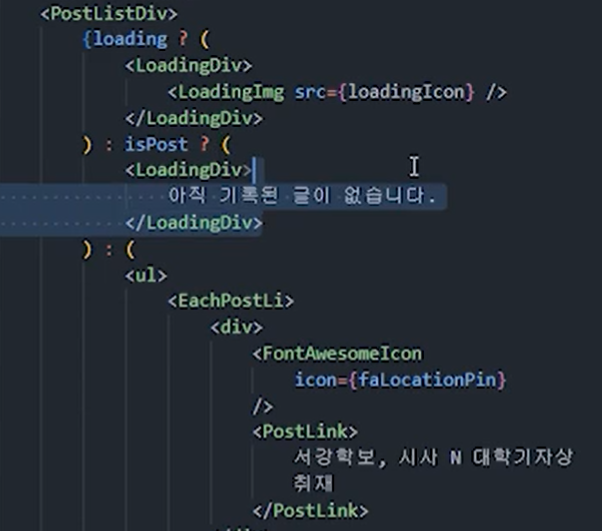
그리고 또 삼항 연산자를 작성해주고 ul 태그를 또 올려준다

true일경우 아직 기록된 글이 없다고 적는다
저 문구는 loding div로 감싸줄것이다
그러면 디자인되어 들어감
| <LoadingDiv>아직 기록된 글이 없습니다. </LoadingDiv> |