State & Component 사용하기
목차
1. component에 대한 이해
2. state·props에 대한 이해
3. component의 효율적 활용
실습
Component 란?
앱을 이루는 최소한의 단위
- UI는 재사용 가능한 개별적인 여러 조각으로 나누고 각 조각을 개별적으로 나누어 코딩
- props 혹은 state 값을 입력 받아 DOM 노드 생성
-이름은 항상 대문자
> 소문자로 시작하는 컴포넌트는 DOM 태그로 취급

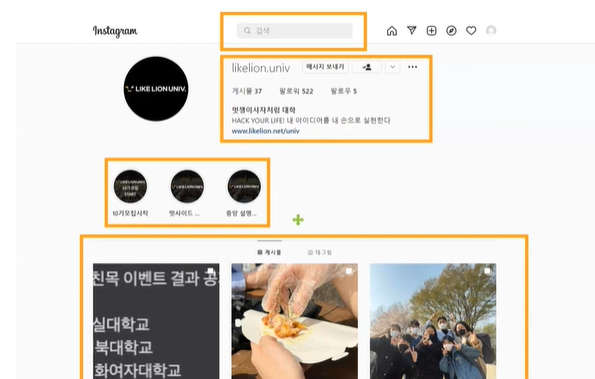
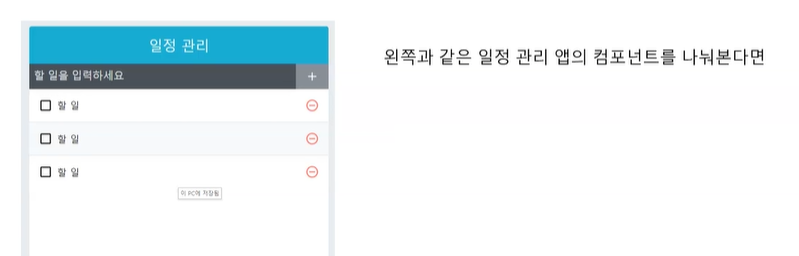
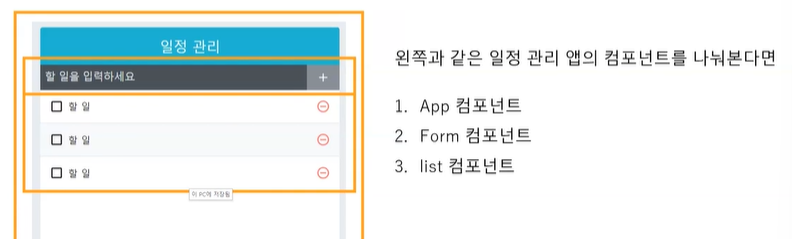
UI를 조각으로 나눈 컴포넌트에 대해서 직관적으로 이해해보자
이 인스타 페이지에서는 검색 컴포넌트, 프로필 컴포넌트, 스토리 컴포넌트, 포스터 컴포넌트로 크게 나눠볼 수 있다
컴포넌트를 분리해서 개발을 진행할 경우 각 사람들이 특정 컴포넌트를 담당하고 개발하기 때문에 동시에 여러 컴포넌트 개발이 가능하고 컴포넌트가 작은 단위로 이루어져있기 때문에 만들어둔 컴포넌트를 페이지에서 재사용할 수 있어 코드의 재사용성이 좋아져 효율적인 개발이 가능하다
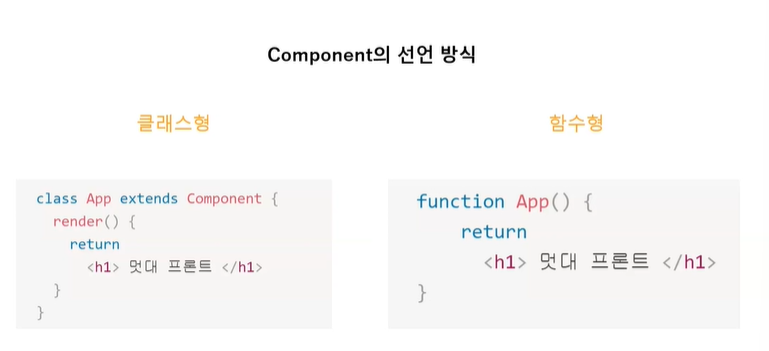
Component의 선언 방식
class / function
클래스형과 함수형
리액트 매뉴얼에서 권고하는 방식은
함수형 + Hooks
| 클래스형 컴포넌트 | 함수형 컴포넌트 |
| state 기능 · 라이프 dhqd사이클 기능 제공 | state, 라이프 사이클 api 사용불가능 :16.8 업데이터 이후 Hooks 도입으로 해결 |
| 임의 메서드 정의 가능 | 배포 단계에서도 비교적 작은 파일 크기 |
| render 함수 필수 : render 함수 내부에서 jsx 반환 |
편한 선언, 비교적 적은 메모리 자원 사용 |

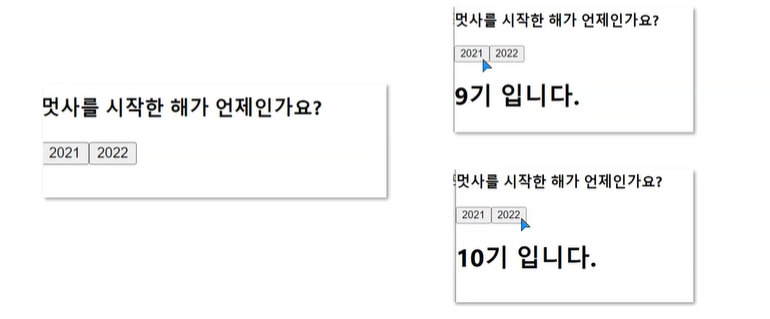
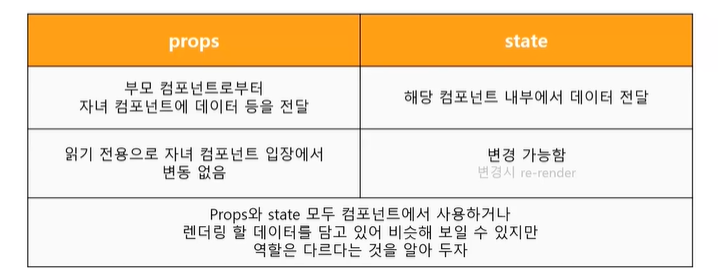
Props
properties
컴포넌트 속성 설정 시 사용하는 요소
props의 값은 부모 컴포넌트에서 설정해준다
자식 컴포넌트를 수정하여 렌더링
속성을 나타내주는 데이터를 말함
특정 값을 컴포넌트에 전달해주기 위해 사용함
props는 컴포넌트의 객체형태로 전달되며 매개변수를 통해 조회할 수 있다
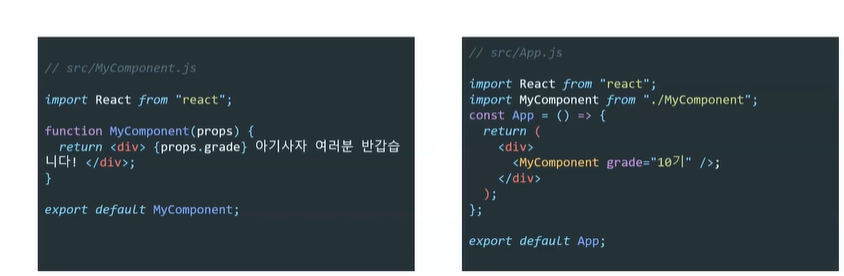
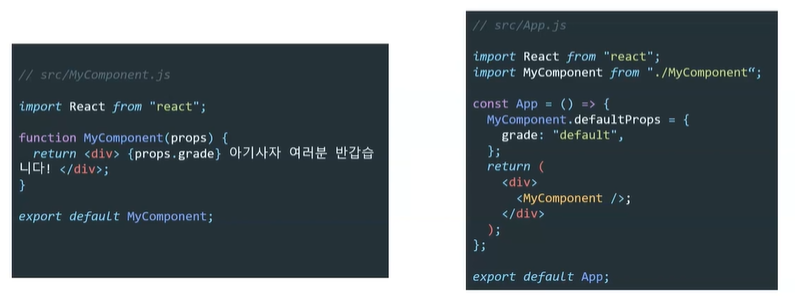
Props
컴포넌트 속성 설정

위에 두 코드를 보면 component의 component는 app component를 부모로 가지고 있다
* 파라미터(parameter, 매개변수)란 변수의 특별한 한 종류로서, 함수 등과 같은 서브루틴의 입력값(input)으로 제공되는 여러 데이터 중 하나를 가리키기 위해 사용

props
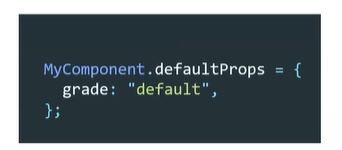
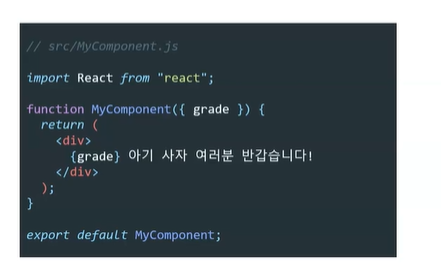
defaultProps
별도의 props 값이 없는 경우 보여주는 기본 값

props
defaultProps : 기본 값 설정


비구조화 할당 문법으로 내부 값 추출
더 짧은 코드로 사용하기

중괄호 안에 값을 입력해 객체에서 바로 추출해 사용하면 props 값을 이용해 호출했을 때와 동일한 결과를 더 간단하게 얻을 수 있다
state
state
컴포넌트 내부에서 바뀔 수 있는 값
함수형 컴포넌트 → useState라는 함수를 통해 사용
클래스형 컴포넌트 → 지니고 있는 state
props와 비슷하면서 다름
데이터를 내보내는 것이 아닌 해당 컴포넌트 내부에서 데이터를 전달할 때 쓰인다
예를 들어보자면 검색창에 글을 입력할 때 글이 변하는 것은 state를 활용해 데이터를 전달한다
컴포넌트의 두가지 선언방식에서 말했듯 class 형 컴포넌트의 경우 state를 지니고 있어 바로 사용할 수 있다
useState
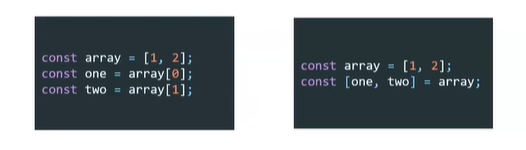
배열의 비구조화 할당
배열 안에 들어 있는 값을 쉽게 추출할 수 있는 문법

console.log(one); console.log(two)
두 코드의 결과는 동일하다
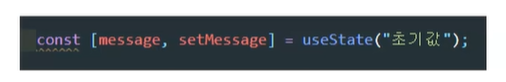
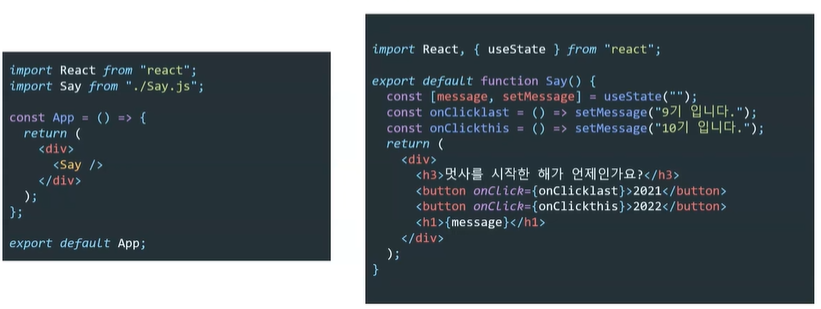
useState
함수형 컴포넌트에서 state 사용하기
내장 Hooks

다음과 같이 작성하며
배열에 첫 번째 원소에는 현재 상태 저장
배열에 두 번째 원소에는 상태를 바꿔주는 setter 함수
함수 인자에는 상태의 초기값
useState 함수 인자





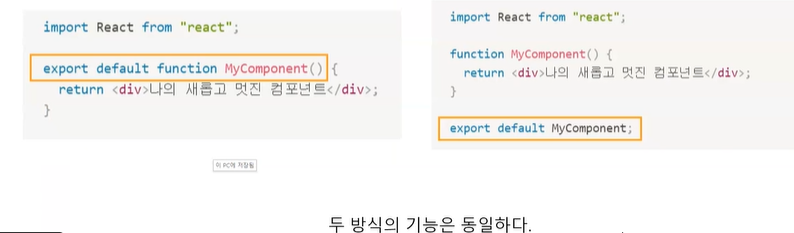
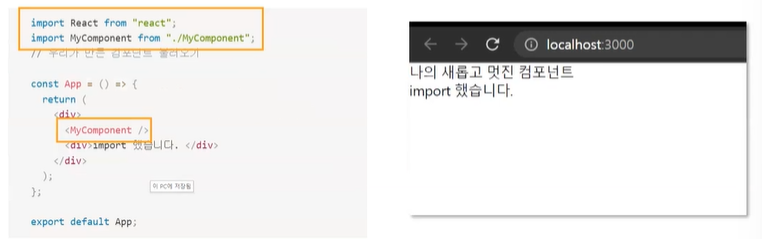
내보내기 & 불로오기
모듈 (분리한 컴포넌트)를 내보내기(export)

내보내기 & 불러오기
모듈(분리한 컴포넌트)를 불러오기 (import)

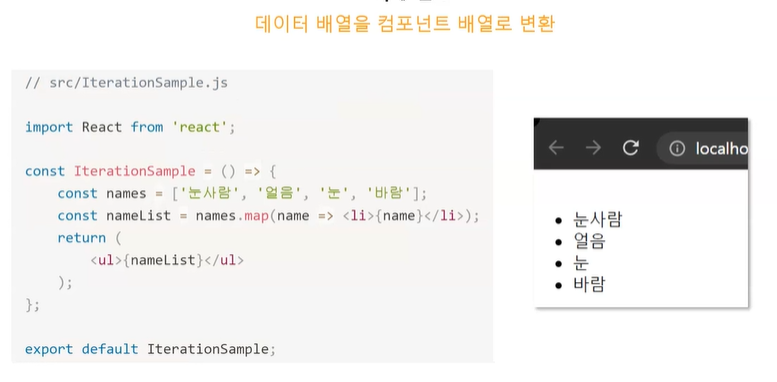
Component의반복
반복되는 형태의 코드
이제 대한 내용을 효율적으로 보여주고 관리하는 방법
*Map() 함수
피라미터로 전달된 함수로
배열 내 각 요소를 원하는 규칙에 따라 변환해 그 결과로 새로운 배열 생성
| grr.map(callbackFunction(currentValue, index, array), [thisArg]) |
callbackFunction: 새로운 배열 요소를 처리하는 함수
currentValue : 현재 처리하고 있는 요소
Index : 현재 처리하고 있는 요소의 index 값
array : 현재 처리하고 있는 원본 배열
thisArg : callback 함수 내부에서 사용할 this 레퍼런스
배열의 각 요소를 제곱한 새로운 배열 만들기
| const numbers = [1,2,3,4,5]; const result = numbers.map(num => num * num); console.log(result); |
numbers : 원본 배열
num : 함수의 피라미터
num * num : 변환 규칙
| [1,4,9,16,25] |


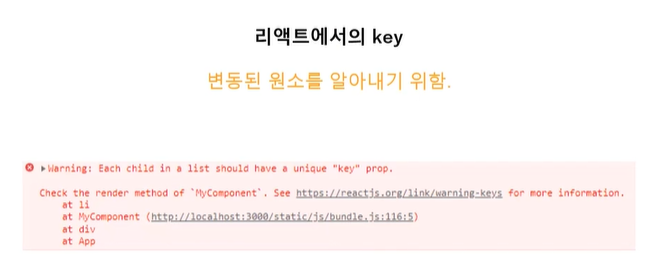
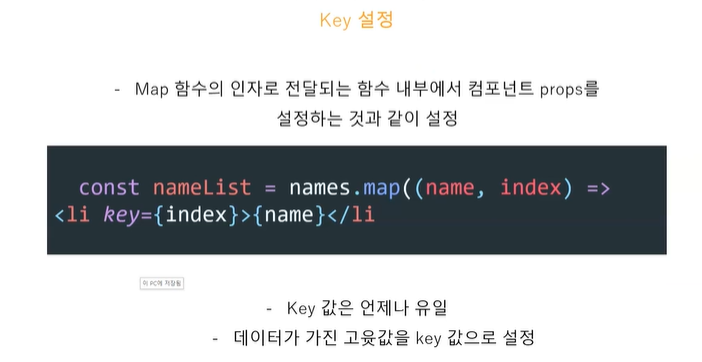
| key가 없을 때 | key가 있을 때 |
| Virtual DOM을 비교하는 과정에서 리스트를 순차적으로 비교하면서 변화 감지 |
Key 값을 이용하여 변화를 빠르게 알아낼 수 있음 |

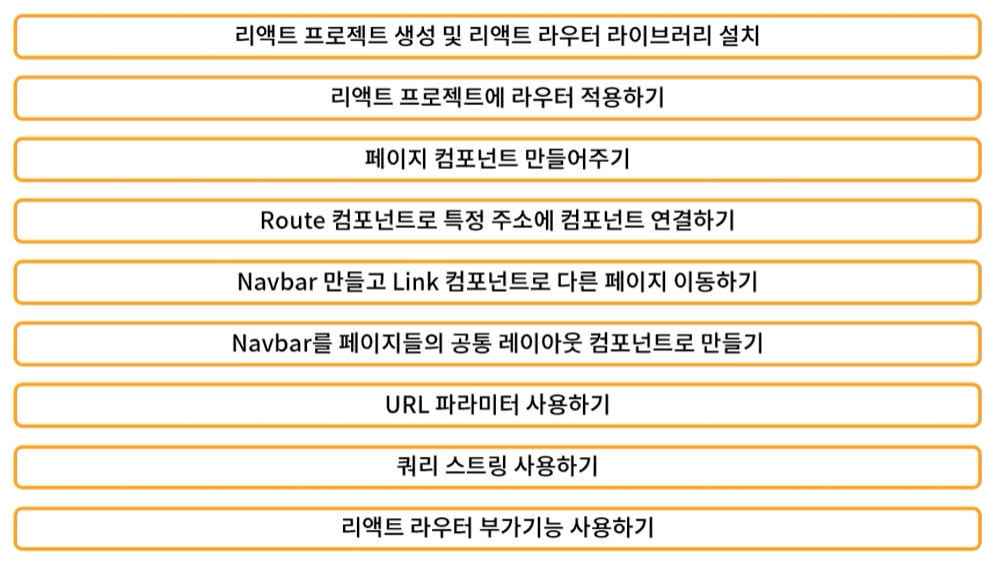
React Router(v6) 사용하기
useEffect() Hook 사용하기 - ShowPostList
useMemo() Hook 사용하기 - ShowPost
React에서 폼 다루기 - WritePost
MPA? SPA?
MAP : Multriple Page Application

MPA : 여러 개의 페이지로 구성된 어플리케이션
그림처럼 사용자가 새로운 페이지를 요청을 할 때마다 서버에서 미리 준비된 화면을 보여주는 것
MPA의 단점 : 상태 유지의 어려움, 불필요한 로딩
mpa 방식대로하면 홈페이지를 이동하거나 새로고침 할 때 전체 페이지를 다시 렌더링하기 때문에 사용자의 인터페이스 에서 사용하고 있는 상태를 유지하기도 번거롭고 바뀌지 않는 부분까지 새로 불러와서 보여주기 때문에 불필요한 로딩이 발생하게 된다
그래서 리액트는 첫 요청 시에 딱 한 페이지만 불러오고 페이지 이동 시 기존 페이지 내부를 수정해서 보여주는 방식을 채택하였는데 이것이 바로
SPA(Single Page Application) 방식이다
말그대로 한 개의 페이지로 구성된 어플리케이션을 말한다

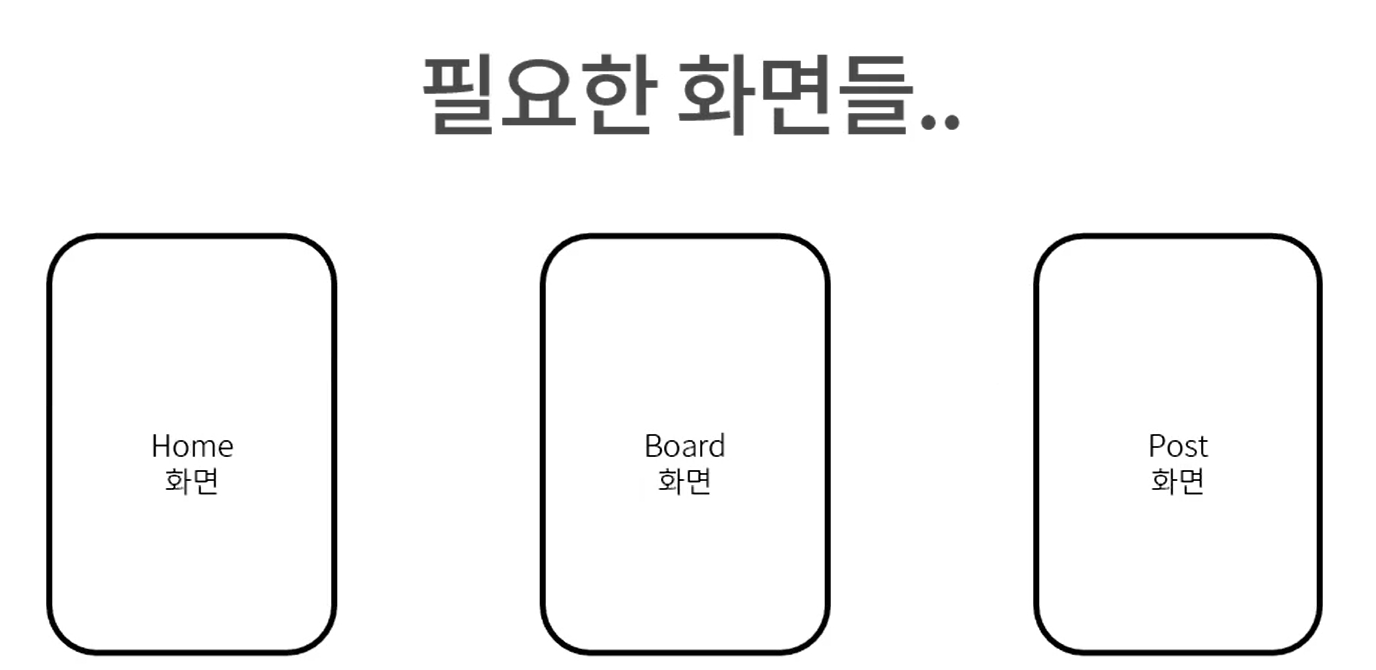
그런데 웹 페이지는 홈 화면, 게시판 화면, 글쓰기 화면 등등 여러 개의 화면들을 보여줘야 한다
그러면 어떻게 한 개의 페이지로 여러 화면을 보여줄 수 있을까?

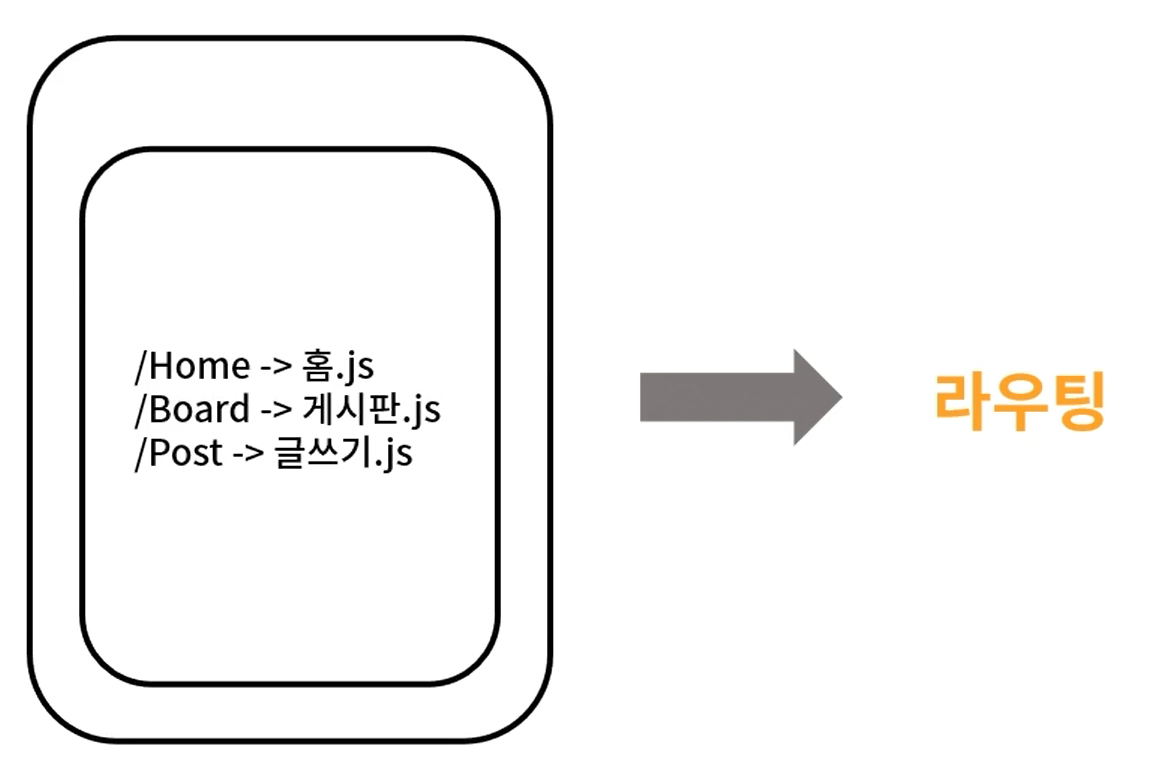
spa는 서버에서 사용자에게 제공하는 페이지는 한 종류이지만 해당 페이지에서 로딩된 자바스크립트와 현재 사용자 브라우저의 주소 상태에 따라 다양한 화면을 보여줄 수 있다
이렇게 다른 주소에 다른 화면을 보여주는 것을 라우팅이라고 한다 우리는 이미 만들어진 라우팅 라이브러리 REACT ROUTER V6를 사용할 것이다