| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- API
- backend
- restapi
- 파이썬
- prontend
- CSS
- 디지털포렌식
- 컴퓨터공학과
- JSON
- npm
- 파이썬챌린지
- IT
- 프론트엔드
- 99클럽 #99일지 #코딩테스트 #개발자스터디 #항해 #TIL
- 리액트
- react
- GitHub
- Git
- Python
- 보안
- Yarn
- Java
- web
- 몽고DB
- jsx
- #99클럽 #99일지 #코딩테스트 #개발자스터디 #항해 #TIL
- Today
- Total
이것저것
REACT (3) 본문
React Router(v6)
VSCODE 열기
yarn create react-app practice_router터미널 창에 입력 후

폴더 생성
npm install react-router-dom@6설치 후
reactrouter를 적용해볼 것이다
src 폴더에 index.js에 가서 App 컴포넌트를 react router dom의 브라우저라고 감싸줘야함


route를 이용해 특정 주소에 component를 연결해야하는데 이 때 필요한 페이지들을 미리 만들어보자

src 폴더에 pages 폴더를 생성하고 그 후 home.js와 movies.js 파일을 만들어준다
그 후 home.js 파일에서
rsc 키워드를 입력하여 자동완성 시켜준다

movies.js에도 똑같이 rsc를 입력한다

이제 router를 연결해주도록 하겠다
Route 사용법
<Route path="주소규칙" element={보여 줄 컴포넌트}/>
이제 app.js로 들어가서 기존 코드를 모두 삭제하고 함수형 컴포넌트를 새로 생성하자
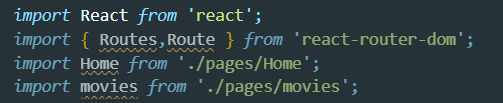
react-route-dom에 route와 router component를 모두 사용할 것이기 때문에 import를 시켜준다
우리가 연결할 페이지들도 import 시켜준다


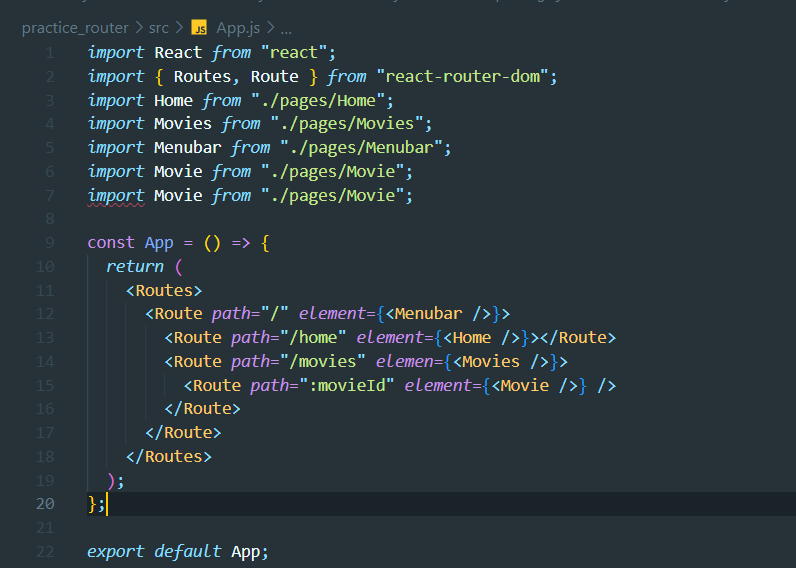
이렇게 작성하고
yarn start실행하면 된다


메뉴바를 만들어 페이지 이동을 만들어보자
pages 폴더에 Menubar.js 파일을 새로 만들어보자
import React from "react";
const Menubar = () => {
return (
<div>
<ul>
<li>Home</li>
<li>Movies</li>
</ul>
</div>
);
};
export default Menubar;작성 후 app.js에서

이렇게 작성한다
menubar.js를 눌러서 해당 컴포넌트로 이동해보도록 하겠다
이때는 react router에 link comoponent를 사용하면 된다
Link 사용법
<Link to = "주소"></Link>link component는 기존의 html에서 a 태그 쓰듯이 사용하면 된다
단, a 링크와 다른 점은 페이지 전환을 방지하는 기능이 내장되어있다는 점이다
link 태그를 import 하자



각 링크를 눌르면 페이지 전환이 된다
이제는 home과 movies 페이지 위에 메뉴바를 두어 페이지 이동을 편하게 해보도록 한다
물론 home과 movies component에 메뉴바 컴포넌트를 각각 불러오는 방법도 있겠지만 보여줘야할 페이지들이 많아질 때는 비효율적인 방법이된다
따라서 route의 중첩 경로를 이용해보도록 한다

이렇게 작성하는 것이 중첩된 경로를 설정해주는 것이다
<Outlet />를 사용한다
import도 사용한다
import React from "react";
import { Link, Outlet } from "react-router-dom";
const Menubar = () => {
return (
<div>
<ul>
<li>
<Link to="/Home">Home</Link>
</li>
<li>
<Link to="/Movies">Movies</Link>
</li>
</ul>
<Outlet />
</div>
);
};
export default Menubar;
페이지 주소 정의
페이지 주소를 정의할 때는 유동적인 값을 사용할 때도 있다
- URL 파라미터 예시 : /movies/1
ex) 특정 아이디, 이름을 사용하여 조회할 때 사용
- 쿼리스트링 예시 : /movies/1?detail=true
ex) 키워드 검색, 페이지네이션, 옵션 전달

pages 파일에 movie.js에 적기
그 다음 app.js로 넘어가서 url 파라미터는 경로의 클론을 설정하여 사용한다

여기까지 작성한다
src 폴더에 movie_data.js 파일만들기




